When I browse my deck, cards and answers are not shown properly, the content of a card field is also shown in the answer field, I have this problem only in my “browse” panel and when I study everything is shown correctly. Can I do something to solve this problem?
Would you please post a screenshot of the Front and Back templates? You can access them by clicking on the Cards button.
The ‘Answer’ column of the Browser displays the content of all fields stored within the Back template, excluding type fields (e.g., {{type:Back}}).
So, in your case, it should display the content of the {{Front}} and {{Field 3}} fields.
However, since {{Field 3}} appears to be empty, only the content of {{Front}} is currently shown.
Thank you very much, I understood how to fix it. But is it possible to keep “Front” when I get an answer without duplicating it in the “browse” panel?
Try replacing the content of your Back template with this code:
{{FrontSide}}
<hr id=answer>
<br><br>
{{Back}}
Omg, thank you very much, you are my hero, I was at the point of deleting of 1800 cards and rewriting everything manually. And is it possible to create cards without this text or make it invisible?
Sure! Try using this version of the code:
{{FrontSide}}
<hr id=answer>
<div style="display: none;">{{Back}}</div>
Another slightly more advanced option is to change the configuration at Options -> Browser Appearance -> Override back template.
This will allow you to choose what text will be displayed in the ‘Answer’ column of the Browser, regardless of the content of the template. So, if you don’t want the {{Back}} field to be displayed on the back side of the card, you can simply delete it from the template.
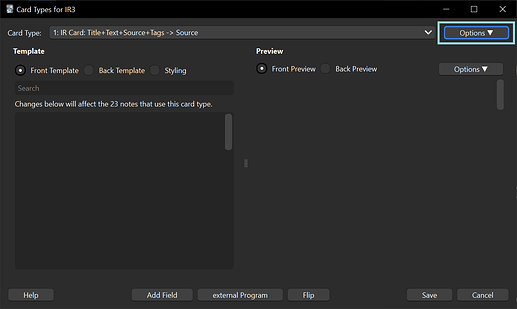
You can access this configuration by clicking the top right button of the Card Template screen
Then write the name of the field(s) you want to include in the ‘Answer’ column (e.g. {{Back}})

I’m in tears, thank you very much, everything works perfectly!!! ![]()
![]()
![]()
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.