Just want to hear some thoughts. Would the Anki team be interested in a refreshed landing page / website? Need a hobby project so I’d be interested in developing something. For free of course
Would love a redesign, but Anki devs mainly work on the apps rather than Ankiweb features and design, or marketing in general
Yeah if it wasn’t clear, I’m offering to work on a redesigned landing page. I wouldn’t be changing anything in the anki web app
That would be welcome - the previous landing page was also contributed by another user. If you could put post some mockups here, we can offer some feedback/suggestions.
In terms of technology, the current page is a .mako that gets converted into .html. For the future, a Svelte page would be nice - the main thing I’d like over the current release is to be able to define the version number in 1 place, instead of having to edit the links for each of the Windows/Mac/Linux downloads at once.
I can provide you with a PDF of the mock-up when it is ready for a review. Considering that the site is likely to just be a single page with mostly static content, using a framework like Astro with Svelte is suitable.
Would be great to hear some feedback on the current iteration:
I am quite confident this improves upon the design that I initially showcased on the Anki subreddit. I have made a conscious effort to work on all the discussed topics and I think my design skills are slowly improving. I have tried to keep things quite simple. All feedback is welcome, many thanks ![]()
I’ll post some thoughts below. Feedback from others would be appreciated too!
Initial impression: it looks pretty slick!
Various thoughts:
- What does the hamburger menu hide?
- There are plenty of users who don’t use add-ons, and this page also links to the mobile clients, where add-ons can’t be used. So I’m not sure they need a link up the top, or to lead the list of advantages.
- Other possible points we could list:
- A lighter shade of blue that matches the Anki icon would be nice.
- What do you have planned for the placeholder?
- The Anki icon, simple as it may be, probably should be visible on the page.
- I gather than the testimonials were changed out of a desire for brevity. I’m not sure how I feel about that - the new ones are faster to read, but don’t really sell Anki as something special.
- Perhaps they belong above the contributing section.
- The installation guide is important, and should be featured more prominently.
- The “further reading” section doesn’t feel like it’s adding much.
- The current colors make it easier to distinguish between Qt6 and Qt5, but the grey for Qt5 could be confused with disabled links.
What does the hamburger menu hide?
Initial intention was to have links that scroll to each section of the page though I have decided to move navigation links inside here. That way we can also make the Add-Ons link conditional so it won’t appear for mobile users.
There are plenty of users who don’t use add-ons, and this page also links to the mobile clients, where add-ons can’t be used. So I’m not sure they need a link up the top, or to lead the list of advantages.
I hope the hamburger menu changes I have suggested can address this. I have moved this down so the synchronisation gets featured as this is something everyone can benefit from.
A lighter shade of blue that matches the Anki icon would be nice.
I have adjusted the primary colour so this should now be a slightly desaturated shade of the blue featured in the Anki icon. The colour palette roughly follows the material design guidelines.
What do you have planned for the placeholder?
My intentions were to include a minimalist forgetting curve to represent how Anki improves retention. Alternatively this could either be a screenshot of Anki or a wireframe of the key Anki UI elements.
The Anki icon, simple as it may be, probably should be visible on the page.
This is now featuring in the navigation bar.
I gather than the testimonials were changed out of a desire for brevity. I’m not sure how I feel about that - the new ones are faster to read, but don’t really sell Anki as something special.
This is a valid point. I had initially just used those featured in the current website though feedback on reddit suggested that keeping things short and sweet is likely better for simplicity. I do agree though that doing so can reduce the impact of the testimonials. I will revisit this area.
Perhaps they belong above the contributing section.
This makes sense so they have been relocated.
The installation guide is important, and should be featured more prominently.
I’m still not entirely happy with the downloads section. The inspiration came from https://obsidian.md/download though in our case we want to draw attention to the guide, which isn’t happening here. This section has already been through significant changes prior to this revision, and is likely to go through some more.
The “further reading” section doesn’t feel like it’s adding much.
Agreed, this was there originally to pad out the footer though it’s seeming more likely that there won’t really be any need for a footer
The current colors make it easier to distinguish between Qt6 and Qt5, but the grey for Qt5 could be confused with disabled links.
The idea was to take attention away from them so it puts more focus on the Qt6 downloads, though I have a secondary colour which is now in use to help avoid this potential confusion.
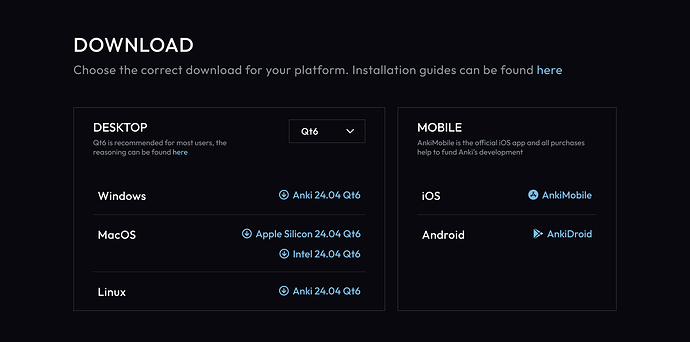
Potential alternative downloads section:
And for good measure, the full design with as many of the original points addressed as I could get round to. I will keep looking into a nice medium for the testimonials section. If the PNG is compressed too much I can just upload another PDF and link to it
- The drop-down for Qt5/6 is a nice way to reduce clutter, and nudge Qt5 users to move to Qt6.
- Minor wording suggestions: “Here’s a few of the reasons” → “Here’s a few reasons”. “complex workflows but getting” needs a comma.
- A bit on the fence about the lack of a period in the subtitles. They’re written as a sentence, and things will get inconsistent if we ever need to use more than one sentence.
Nice work! Two suggestions:
Especially existing users will mainly visit for the downloads. I would at least add a button or link at the top to jump to that section.
Do you intend to do anything more with the frames? They currently look a bit empty to me, like the website hasn’t finished loading resources.
I imagine finding fitting images would be difficult. But maybe they could have a different background colour / different background colours. Or they could have different background patterns.
Here are a few reasons sounds more fitting IMO but I’m a ESL so could be wrong.
I think it’s not so uncommon in colloquial speech, but your suggestion is probably the better choice.
I know this isn’t in the scope of the redesign, but could add i18n (Internationalization) support?
Would love to translate the landing page (and others too) for pt-BR
While https://www.ankibrasil.com/ exists, it is only a mirror of the official and influencers mostly share the official page https://apps.ankiweb.net/
Yeah the hero section primary call to action button would take a user straight to downloads, but having a button in the navbar that’s sticky so always quick to access would probably be ideal.
I’m no artist and I wouldn’t even know where to start but I’d like to have a go at some abstract / wireframe UI in the cards, like the example seen here:
Hey thanks for your interest, i18n is 100% going to be added. Here’s the library I intend to use as well: Paraglide JS | inlang
This may help https://laravel.com/. The hero section is just a static image and gradient, but it still looks elegant to me.
I am not sure if you are interested, but Astro also has built in i18n.
Thanks for the suggestion, Paraglide integrates well with Astro’s i18n so these can be used concurrently:
I’m afraid the technology choices may be a problem. A build step is fine, but I do not want to have to run a JS server to host this website - it must work with static files served from an existing webserver. Does Astro support that?
I am also concerned about bit-rot. There is a lot of churn in the JS ecosystem, and I’d like a solution with as few moving parts as possible, as that will minimize the chances of something breaking down the line.
Regarding translations, Anki uses Fluent for all its existing translations. It would be nice to use it for this page as well, so we don’t have to deal with multiple translation systems at once.
Astro looks to support a range of deployment strategies, static being one of them: Build your Astro Site with Docker | Docs
Would you be averse to hosting with GitHub pages? I think the deployment workflow would make things a lot easier, though I understand if you would rather continue to self-host.
Astro is a leading content-driven web framework and in use by big industry players, I think if it’s good enough for them then it should be good enough for us.
I don’t see any problem with having multiple translation systems though. It arguably makes more sense to have translations specific to the landing page anyway as the majority of the content is phrases rather than specific words/actions that might intersect with those in use in Anki. Translating the landing page into different languages would rely on the presence of the translations for any language we can support:
i18n\en.json
i18n\de.json
...
Each of these files will just be key value pairs so it’s a very simple system.