One thing that I really hate about Anki is that it just spits reviews at you without giving a chance to thoroughly look the card over before you review it. This (in my opinion) makes it kind of awkward when you first see a card(s), and awkward as well if you use mnemonics in your cards. Wanikani has a very nice interface for this and (I feel) it makes it much better to memorize the cards their way. I want to make an add-on that does this in Anki.
Here’s what (I think) I need to do:
Lesson/Review Menu
When you click on a deck, you should see a menu something like…

…this? Lessons go to lessons reviews go to reviews…
Lesson Menu
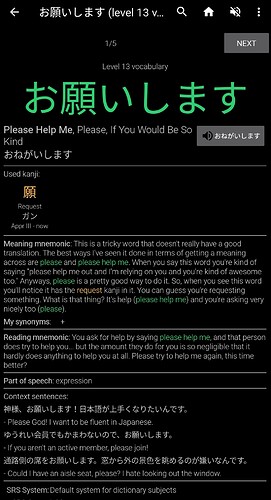
Wanikani’s lesson menu I don’t actually like, but the Flaming Durtles one I am very fond of. I’m thinking of something kinda like this:
(May or may not be a cry for help)
Like Anki’s editor for normal cards, I want you to be able to enter things in “Fields” and have them pop up on the card where you so desire. For now, I just want to be able to include a single mnemonic part, but adding multiple shouldn’t be that hard (right?).
I want you to also be able to set the amount of cards you see in a lesson at once, as well as the amount of lessons per day, and even maybe an option to have lessons appear based on how many reviews you do (maybe kind of redundant though).
How does having cards after pressing “good” in a lesson graduate to review sound? Sounds good to me.
Also, I want to be able to disable it on decks I don’t need it on.
Reviews
Finally, reviews will be the same as a regular Anki card, without the extra stuff on the lessons cards. I guess you could just make a new card type for that… should be pretty easy (right?).
Would this be possible? Any problems with implementing this? Only thing is I suck at UI design in general and my bowels disconnected from my nerves the first time I ever tried to do anything with Qt.
I think you’ll be able to get something like this working with V3 custom scheduling, a well thought-out card template and the add-on Edit Field During Review.
In the deck options under Advanced, you can find a textbox where you can add JS with access to the card states. Say you want to give the body a class when the card is on its first step:
if (states.again.normal && states.again.normal.learning) {
const totalSteps = states.again.normal.learning.remainingSteps;
const goodSteps = states.good.normal.learning.remainingSteps;
if (totalSteps - goodSteps == 1) {
document.body.classList.add("lesson");
}
}
Then you can show the editable fields (e.g. you give them a class “field-input”) only when the card is on its first step:
.field-input {
display: none;
}
.lesson .field-input {
display: block;
}
I know this is not 100% what you asked for, but you’d spare yourself the trouble of keeping a Qt UI and a lot of Python code updated with newer Anki versions.
2 Likes
Interesting idea! Not exactly what I’m looking for but still worth exploring.
I don’t think I was able to get it to work though.
Here’s what I used for my card type:
Back (at bottom of):
<div class=field-input>{{Mnemonic}}</div>
CSS:
.field-input {
display: none;
}
.lesson .field-input {
display: block;
}
I also tried
.lesson ~ .field-input {
display: block;
}
but that didn’t work. Not sure where the Edit Field During Review comes into play.
Maybe the JS isn’t working? I looked through AnkiWebView inspector and didn’t find a lesson class.

Also what is the syntax for the custom scheduler? Any documentation? This page isn’t very helpful :/.
Edit:
Oh I see what’s happening now. Since my deck only has 1 step before graduating there is no remainingSteps in good.normal.learning. I think. Anyways when I used the Default preset it worked.
By the way, does the Custom Scheduling really affect all decks? That really sucks if so.
Yeah so I decided just to hide the mnemonic and have an option to show it whenever it is needed. That was my main goal anyways, as I believe minimal information is best on a card. Idk, I get random highs sometimes and think of things I probably won’t be able to complete. I really don’t have time to try and figure out the Anki source code and qt lol.
(Code I used for any lurkers, stealing from this thread):
<div>
<label for="toggle">show mnemonic</label>
<input type="checkbox" id="toggle" class="visually-hidden">
<div class="mnemonic">{{Mnemonic}}</div>
</div>
<script>
if (mnemonic.firstChild.innerText == "")
{
mnemonic.innerText+= "No mnemonic!";
}
</script>
.mnemonic {
display: none;
}
#toggle:checked ~ .mnemonic {
display: block;
}
label {
color: blue;
cursor: pointer;
font-size: 10pt;
}
.visually-hidden {
position: absolute;
left: -100vw;
}