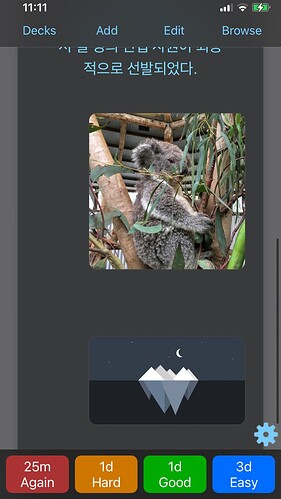
I’m currently modifying a card type I downloaded, but I’m having trouble because my images aren’t in the center of my phone screen on AnkiMobile. I don’t have this problem on my Anki desktop program, only my iOS version. I’ve attached a photo below showing how images display on my phone screen.
I’ve tried setting my .mobile img class to have a display block and set the margins to auto, but that didn’t work. I’m kind of going crazy trying to figure out what the problem is. Would anyone be willing to look over the HTML and CSS of the card type and try to troubleshoot the issue? Sorry if this is a dumb question, I barely know anything about coding so I’m basically walking around in the dark. Thank you so much!
BACK TEMPLATE
{{#Tags}}
<div class="tags">{{clickable:Tags}}</div>
{{/Tags}}
<div class="front">{{edit:Korean}}{{edit:Audio}}</div>
<hr class="divider" id="answer" />
<div class="back"><div class="englishcolor">{{edit:English}}</div></div>
<div style='font-family: sans-serif; font-size: 14px; padding-top: 18px; text-align: center'>Example(s)</div>
<div class="back"><div class=sentences><div style='color: #7fdbff'>{{edit:Example Sentence(s) / Usage(s)}}</div></div>
<div class="back">{{edit:Literal Image}}</div>
<div class="back">{{edit:Contextual Image}}</div>
<script>
// Split heirarchical tags
var tagsContainerEl = document.querySelectorAll(".tags > *");
if (tagsContainerEl.length > 0) {
var tags = [];
tagsContainerEl.forEach((tagEl) => {
tags.push(tagEl.innerHTML);
tags.forEach((tag) => {
var childTag = tag.split("::").filter(Boolean);
tagEl.innerHTML = childTag[childTag.length - 1].trim();
});
});
} else {
tagsContainerEl = document.querySelector(".tags");
var tags = tagsContainerEl.innerHTML.split(" ").filter(Boolean);
var html = "";
tags.forEach((tag) => {
var childTag = tag.split("::").filter(Boolean);
html +=
"<span class='tag'>" +
childTag[childTag.length - 1] +
"</span>";
});
tagsContainerEl.innerHTML = html;
}
</script>
STYLING
/* Minimal by @pranavdeshai */
/* -------------------------------------------------- PREFERENCES */
:root {
--cursor: default;
--max-card-width: 20em;
--img-width: 100%;
--img-brightness: 1;
--img-filter: none;
}
/* -------------------------------------------------- THEME COLORS */
.card {
/* LIGHT THEME */
--background-primary: #ffffff;
--background-primary-alt: #f7f7f7;
--background-secondary: #3333330f;
--background-secondary-alt: #3333331a;
--text-regular: #333333e6;
--text-faint: #333333cc;
--text-active: #333333;
--accent-primary: #348ccb;
--accent-primary-alt: #4998d0;
--accent-secondary: #2a70a2;
--accent-secondary-alt: #2f7eb6;
--box-shadow: #3c42570f 0px 7px 14px 0px, rgba(0, 0, 0, 0.06) 0px 3px 6px 0px;
}
.card.night_mode {
/* DARK THEME */
--background-primary: rgba(46, 47, 49, 0.8);
--background-primary-alt: #ffffff0a;
--background-secondary: #ffffff14;
--background-secondary-alt: #ffffff1f;
--text-regular: #ffffffe6;
--text-faint: #ffffffb3;
--text-active: #ffffff;
--accent-primary: #99ebff;
--accent-primary-alt: #b3f0ff;
--accent-secondary: #5da3d5;
--accent-secondary-alt: #71afda;
--box-shadow: #0000001f 0px 7px 14px 0px, rgba(0, 0, 0, 0.12) 0px 3px 6px 0px;
}
/* -------------------------------------------------- BACKGROUND */
.card {
background-color: #ececec;
padding: 0.5em;
cursor: var(--cursor);
}
.card.night_mode {
background: linear-gradient(76deg, rgba(36,36,38,0.7) 0%, rgba(36,36,38,0.7) 100%), url("_backgrounds/Korean.jpg");
background-size: 99%;
}
::-webkit-scrollbar {
display: none;
}
/* -------------------------------------------------- LAYOUT */
#qa {
margin: 0 auto;
box-shadow: var(--box-shadow);
border: 1px solid var(--background-primary-alt);
border-radius: 0.25em;
max-width: var(--max-card-width);
background-color: var(--background-primary) !important;
font-size: 3.33em;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, Inter, "Helvetica Neue", Arial, sans-serif;
line-height: 1.5;
color: var(--text-regular) !important;
word-wrap: break-word;
}
#qa ::selection {
background-color: var(--background-secondary-alt);
}
.front {
text-align: center;
}
/* -------------------------------------------------- FIELDS */
.front,
.back {
padding: 0.5em;
}
.mobile .front,
.mobile .back {
padding: 1em;
}
.back {
text-align: center;
font-size: 0.88em;
color: var(--text-regular);
}
.sentences {
font-size: 0.59em;
}
.mobile .sentences {
font-size: 0.41em;
}
.englishcolor {
color: rgba(1, 255, 112, 1)
}
/* -------------------------------------------------- TAGS */
.tags {
padding: 2em 2em 0;
}
.mobile .tags {
padding: 1em 1em 0;
}
.tags > * {
all: initial;
display: inline;
margin-right: 0.5em;
border-radius: 0.2em;
background-color: var(--background-secondary);
padding: 0.25em;
font-size: 14px;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, Inter, "Helvetica Neue", Arial, sans-serif;
color: var(--text-faint);
}
.tags > *:hover {
background-color: var(--background-secondary-alt);
color: var(--text-active);
cursor: pointer;
}
/* -------------------------------------------------- DIVIDER */
.divider {
margin: 0 0 1em;
border: none;
border-bottom: 1px dashed var(--background-secondary-alt);
background-color: transparent;
}
/* -------------------------------------------------- IMAGES */
img {
display: block;
margin: auto;
border: 1px solid var(--background-primary-alt);
border-radius: 0.25em;
max-width: var(--img-width) !important;
}
.night_mode img {
opacity: var(--img-brightness);
filter: var(--img-filter);
}
.mobile img, .front img {
max-width: 150% !important;
max-height: 150% !important;
min-width: 110% !important;
min-height: 110% !important;
}
img:hover
html:not(.mobile) img:active {
top: 0;
left: 0;
z-index: 100;
border: 1px solid var(--accent-primary-alt);
transform: translate(calc(50vw - 50%), calc(50vh - 50%));
opacity: 1;
filter: none;
cursor: zoom-out;
}
img + br {
display: none;
}
/*Compatibility with Image Style Editor add-on*/
.mobile img {--w:10% !important;}
.card {--w:0%;}
/* -------------------------------------------------- TABLES */
table {
margin: 0 auto;
border-collapse: separate;
border-spacing: 0;
max-width: 100%;
}
table thead {
background-color: var(--background-secondary-alt);
}
table tr:nth-of-type(odd) {
background-color: var(--background-primary-alt);
}
table tr:first-child th:first-child {
border-top-left-radius: 0.25em;
}
table tr:first-child th:last-child {
border-top-right-radius: 0.25em;
}
table tr:last-child td:first-child {
border-bottom-left-radius: 0.25em;
}
table tr:last-child td:last-child {
border-bottom-right-radius: 0.25em;
}
table th {
border-top: solid 1px var(--background-secondary-alt);
border-left: solid 1px var(--background-secondary-alt);
border-bottom: solid 1px var(--background-secondary-alt);
padding: 0.5em;
}
table th:last-child {
border-right: solid 1px var(--background-secondary-alt);
}
table td {
border-left: solid 1px var(--background-secondary-alt);
border-bottom: solid 1px var(--background-secondary-alt);
padding: 0.5em;
}
table td:last-of-type {
border-right: solid 1px var(--background-secondary-alt);
}
/* -------------------------------------------------- LINKS */
a, a:visited {
text-decoration: none;
border-radius: 0.2em;
padding: 0 0.1em;
color: var(--accent-secondary);
}
a:hover, a:active {
text-decoration: underline;
color: var(--accent-secondary-alt);
}
/* -------------------------------------------------- FORMATTING */
u {
border-bottom: 1px solid var(--text-faint);
text-decoration: none;
}
/* -------------------------------------------------- END OF MINIMAL */
/*# sourceMappingURL=style.css.map */