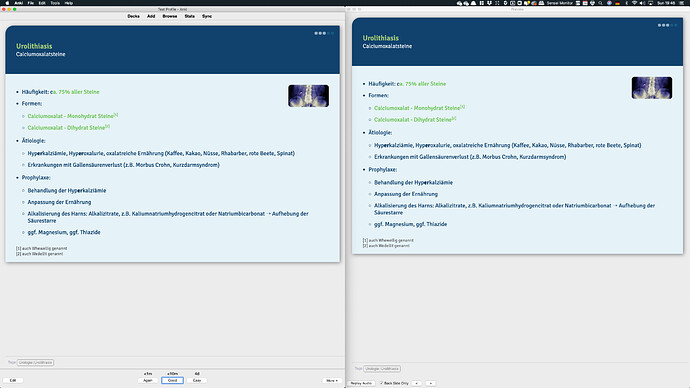
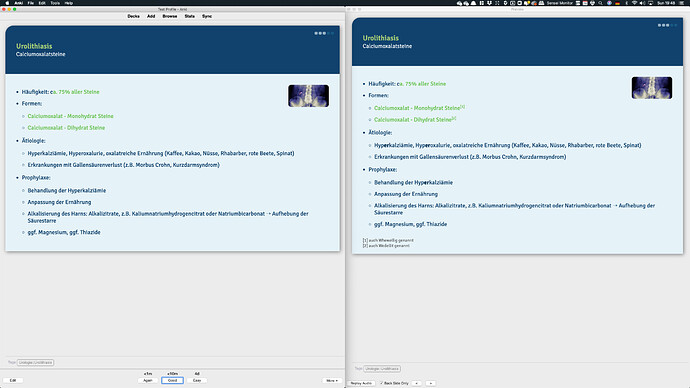
Hello, there seems to be a problem with Anki and how it handles HTML functions and css. I noticed the problem in 2.1.49 and then tried all versions until there was no problem. There seems to be a difference between 2.1.40 and 2.1.41, in which the HTML and CSS are handled differently in the Reviewer than the Card Preview in Browser.
Platform:macOS 10.15.7 and macOS 12.1
Version works: 2.1.40
Version doesn’t work as expected: ≥ 2.1.41
Add-ons: none
Here are the screenshots of the two versions, the HTML front and back, as well as the CSS to check the problem yourself. Any help is appreciated. Please request anything else if you need it.
̶L̶̶̶i̶̶̶n̶̶̶k̶̶̶ ̶̶̶t̶̶̶o̶̶̶ ̶̶̶D̶̶̶r̶̶̶o̶̶̶p̶̶̶b̶̶̶o̶̶̶x̶̶̶ ̶̶̶w̶̶̶i̶̶̶t̶̶̶h̶̶̶ ̶̶̶N̶̶̶o̶̶̶t̶̶̶e̶̶̶.̶̶̶a̶̶̶p̶̶̶k̶̶̶g̶̶̶,̶̶̶ ̶̶̶H̶̶̶T̶̶̶M̶̶̶L̶̶̶s̶̶̶ ̶̶̶a̶̶̶n̶̶̶d̶̶̶ ̶̶̶C̶̶̶S̶̶̶S̶̶̶
Nice design!
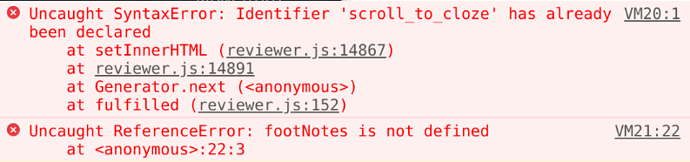
2.1.41 brought persistence to the main window’s reviewer, but the browser previewer still refreshes the whole document when flipping to the backside, it seems. A brief inspection with trusty AnkiWebView Inspector revealed the following errors:
You need to assign scroll_to_cloze to a var instead of let to prevent the SyntaxError. From now on, you should use var for declarations on the uppermost level of a <script>, because var isn’t block-scoped, but function-scoped, in contrast to const and let, both of which will cause errors now:
Variables declared by var keyword are scoped to the immediate function body (hence the function scope) while let variables are scoped to the immediate enclosing block denoted by { } (hence the block scope).
From: javascript - What is the difference between "let" and "var"? - Stack Overflow
That SyntaxError messed up the whole script block of your function definitions, resulting in the ReferenceError for footNotes.
3 Likes
I can’t believe how simple this was, but it’s mainly because I lack knowledge of javascript!
Thank you, the design is not mine though. I couldn’t reach the creator though for more than a month, so you were my last resort. Thank you for the solution, I can now use the v3 scheduler as well, along with all the improvements!
1 Like