Hello,
Is there any possibility to set custom font-family for input field in the iOS app?
My card template works fine in the desktop app but not on mobile one. The card template is as follows:
.card {
font-family: American Typewriter;
font-size: 25px;
text-align: center;
color: black;
background-color: white;
}
input#typeans {
font-family: American Typewriter;
font-size: 25px;
padding: 10px
}
.mobile {
font-family: American Typewriter;
}
<script>
const input = document.getElementById("typeans").style.fontFamily = "American Typewriter";
</script>
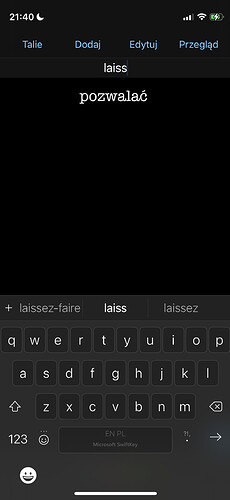
In the mobile app only the input text does not follow the CSS and the font-family of a text in it is Arial.
The result on the screenshot: